브라우저란?
웹 브라우저는 동기(Synchronous)적으로 (html+css), js언어를 해석하여 내용을 화면에 보여주는 응용소프트웨어이다.
동기적으로 작동하는 이유:
- script 태그를 body 태그 하단에 위치시키는 아이디어에서 찾을 수 있다.
- html요소들이 script 로딩 지연으로 인해 렌더링에 지장을 받는 일이 발생하지 않아 페이지 로딩 시간이 단축된다.
- 자바스크립트는 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다.
웹 브라우저가 웹 서버에 필요한 자원을 요청하면 서버는 응답하고 웹 브라우저는 이를 해석한 후 사용자에게 보여준다.
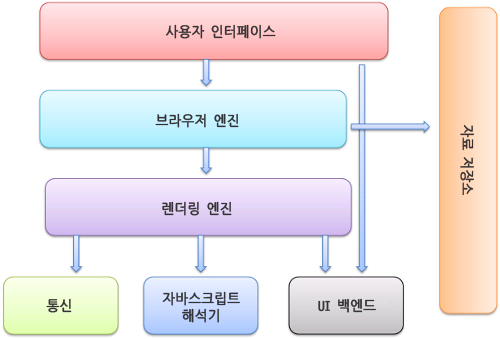
브라우저의 구조
크롬 브라우저를 기반으로 구조를 설명하자면 다음과 같다.

- 사용자 인터페이스
사용자가 접근할 수 있는 영역이다. URI를 입력할 수 있는 주소 표시줄, 이전/다음 버튼, 북마크, 새로고침 버튼, 중지 버튼, 홈 버튼 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다. - 브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다. Data Storage를 참조하며 로컬에 데이터를 쓰고 읽으면서 다양한 작업을 한다. - 렌더링 엔진
웹 서버로부터 응답 받은 자원을 웹 브라우저 상에 나타낸다. 예를 들어 html 문서를 응답받으면 html 과 css 를 파싱하여 화면에 표시한다. 브라우저 동작 원리를 이해하려면 렌더링 엔진의 이해가 중요하다.
브라우저는 서버로부터 html 문서를 응답받으면 렌더링 엔진의 html parser 와 css parser 에 의해 parsing 되어, CSSOM(Css Object Model) 트리로 변횐되고 렌더 트리로 결합한다. 이렇게 생성된 렌더 트리를 기반으로 브라우저는 웹 페이지를 나타낸다. - 통신
http 요청과 같은, 서버와 통신이 가능하게 하는 네트워크 호출에 사용된다. - UI 백엔드
select, input 등 기본적인 위젯을 그리는 인터페이스이다. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용한다. - javascript parser
js 코드를 해석하고 실행한다. - 자료 저장소
Cookie, Local Storage 등 local 에 data 를 저장하는 영역이다.
렌더링 엔진
렌더링 엔진은 html, xml, 이미지 등 요청받은 내용을 브라우저 화면에 표시하는 엔진이다.
렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시한다. 그래서 일련의 과정들이 동기적으로 진행되지 않는다.
html 을 파싱할 때까지 기다리지 않고 렌더 트리 배치와 그리기 과정을 시작한다.
렌더링 엔진의 종류는 다음과 같다.
Blink - 크롬, 오페라
Webkit - 사파리
Trident - 익스플로어
EdgeHTML - 마이크로소프트 엣지
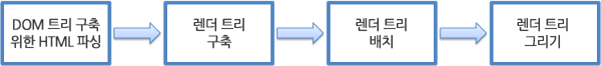
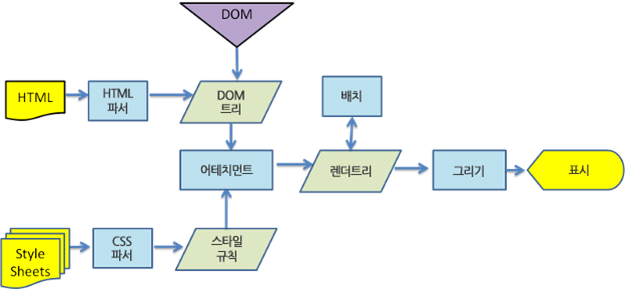
렌더링 엔진 동작 과정
렌더링 엔진은 서버로부터 응답받은 html 문서를 얻는 것으로 시작한다. 이 문서의 내용은 보통 8KB 단위로 전송된다.

- 렌더링 엔진은 html 문서를 파싱하여 DOM 트리를 구축한다.
- 외부 css 파일과 함께 포함된 style 요소를 파싱한다.
- 1.과 2.를 합쳐 렌더 트리를 구축한다.
- 렌더 트리 각 노드에 대해 화면 상에서 배치할 곳을 결정한다.
- UI 백엔드에서 렌더 트리의 각 노드를 그린다.

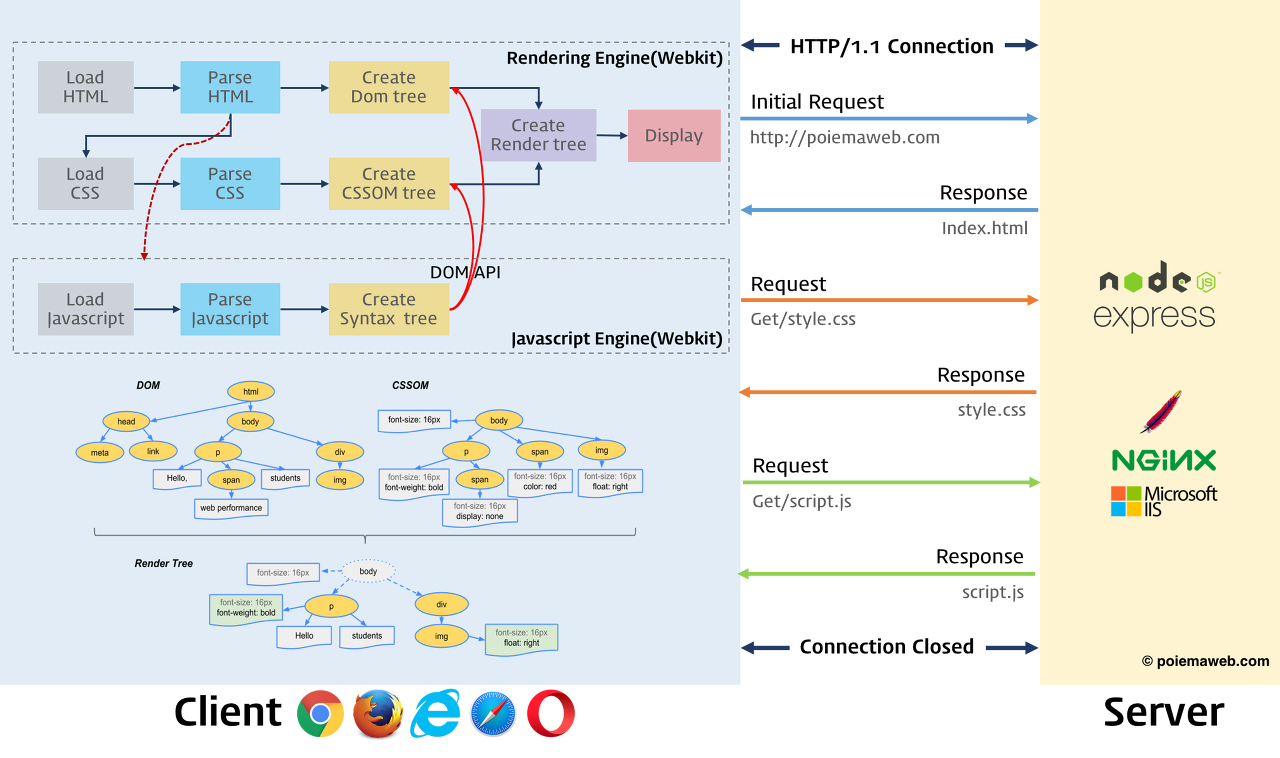
자바스크립트 처리 과정
자바스크립트는 자바스크립트 엔진이 처리한다. html parser는 <script> 태그를 만나면 자바스크립트 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 권한을 넘긴다. 제어 권한을 넘겨받은 자바스크립트 엔진은 <script> 태그 내의 js 코드 또는 src 속서에 정의된 javascript파일을 로드하고 파실하여 실행한다. javascript의 실행이 완료되면 다시 html parser로 제어권한을 넘겨 중지했던 시점으로 돌아가 DOM 생성을 재개한다.

댓글